Platform interface modes
Y42's platform provides multiple modes, allowing you interact with the platform in ways that are most efficient and comfortable for your specific role or tasks.
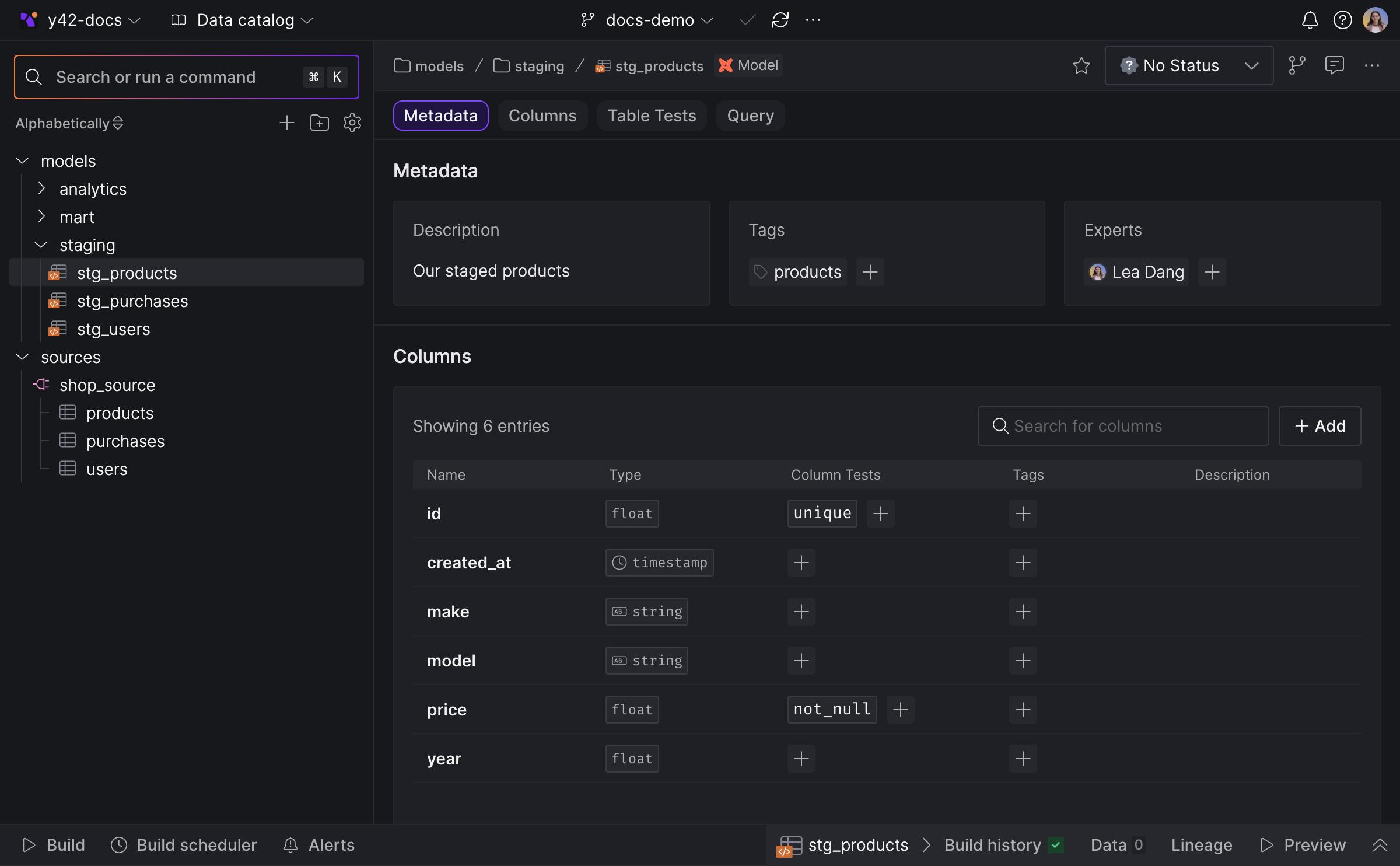
Asset List
Asset List mode is a UI-based approach that allows you to rapidly create, read and modify assets. It translates the code and configuration files spread across multiple directories in your project, and renders them as consolidated assets replete with metadata, column-level data and build history - and vice versa! You can also add new assets using the Asset List, which will automatically create the corresponding YAML and SQL files.
Asset List mode
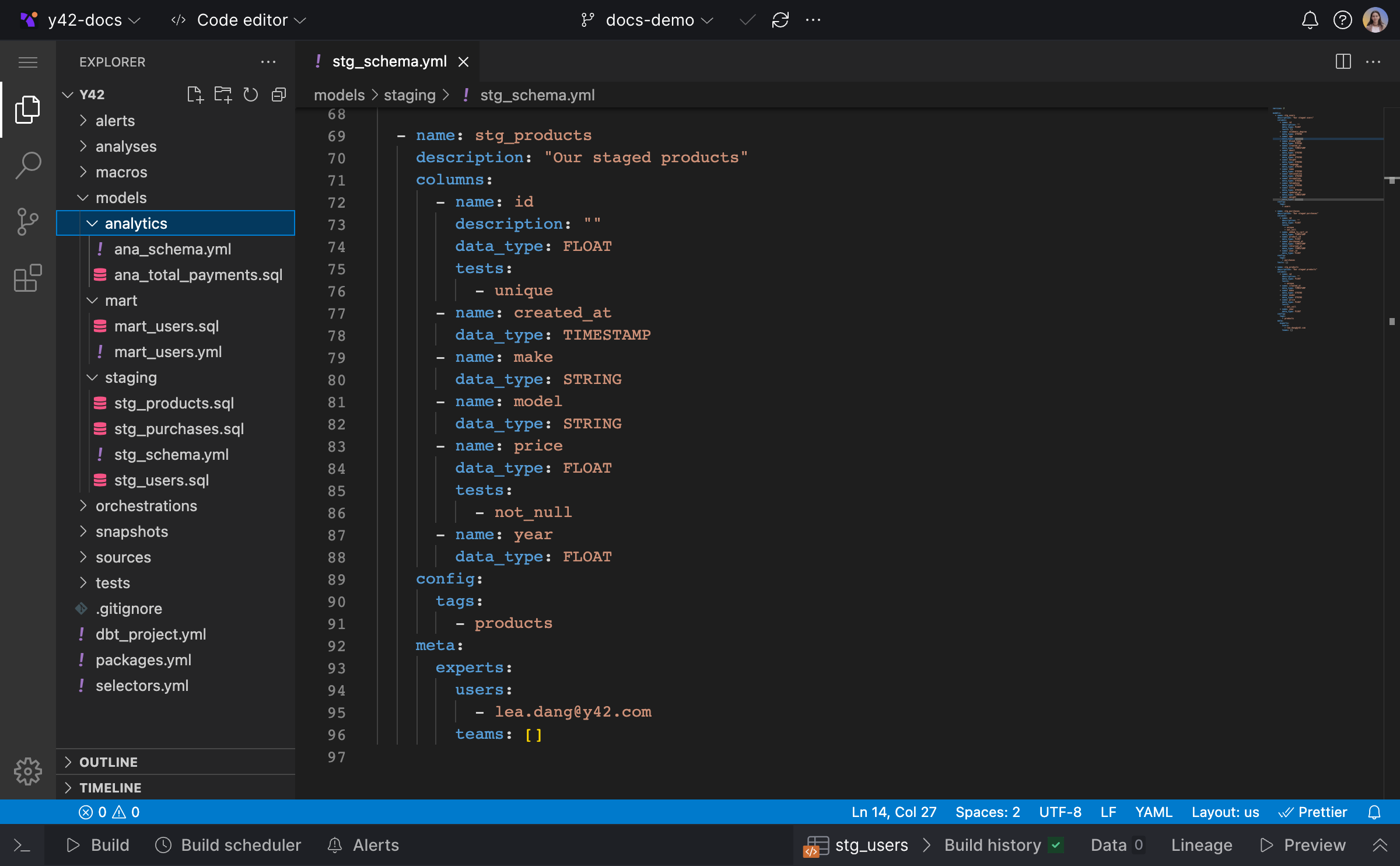
Code Editor
Code Editor mode provides a familiar developer experience through an enhanced version of Code OSS, the open-source distribution of Visual Studio Code. Powered by WebAssembly, the Code Editor is tailor-made to handle the demands of managing complex data pipelines. It offers productivity essentials such as built-in lineage preview, data previews, and other quality of life improvements such as code auto-suggestions and static code analysis.
Code Editor mode
Lineage
Lineage mode shows relationships between all assets as well as their properties, making it a breeze to understand the flow of data in complex data pipeline architectures. In Lineage mode, you can zoom in from a birds-eye view of your DAG and navigate directly to a detailed view of any asset in your space.
Lineage mode
Asset Catalog
The Asset Catalog provides a detailed view of all space assets, including types and health. Exclusive to the main branch, it offers asset type filtering and search for easy navigation. Asset details are shown in a read-only format, with edits directed to the Asset Editor. Assets can be toggled on or off in the Catalog via the Asset Editor's "Enable docs" feature, streamlining asset management.
Asset catalog.
Automatic sync between modes
The Asset list, Code editor and Lineage interface modes are synced with the state of your space, including staged changes, in real-time. As such, you are free to choose the tool for the job, to leverage the unique workflow benefits that each mode offers. For example, you could define a model's metadata using Asset List mode, hop into the Code Editor to the transformation logic in SQL, then trace its dependencies in Lineage mode to understand how the model fits into the overall flow of data.
For example, when you create a new model within the Asset List, the system automatically generates corresponding .sql and .yml files in the Code editor. Similarly, any modifications made to the model definition within the Asset List will be automatically synchronized and reflected in the Code editor's .sql or .yml files.
In the reverse scenario, if you opt to use the Code editor mode and apply changes to your model's .sql or .yml files, these changes will become visible within the Asset List upon your next visit. This automatic update also includes the addition of new .sql files via the Code editor, resulting in their corresponding models appearing in the Asset List.
Additionally, you can switch between interface modes and continue right where you left off, at any time. As each mode is synced with your code and configuration files, they always represent the same underlying state. Ultimately, the state of the files committed to the space's Git repository is the single source of truth - the answer to your asset lifecycles, the universe of modeldependencies and everything about your data pipelines.